CSS 3.0 的到来,让我们的网页效果变得非常炫酷而不失自然,今天我们要深入看看好看有趣的 CSS 卡片效果案例,附上 JS 和 CSS,如果你是网页开发人员可爽歪歪了。
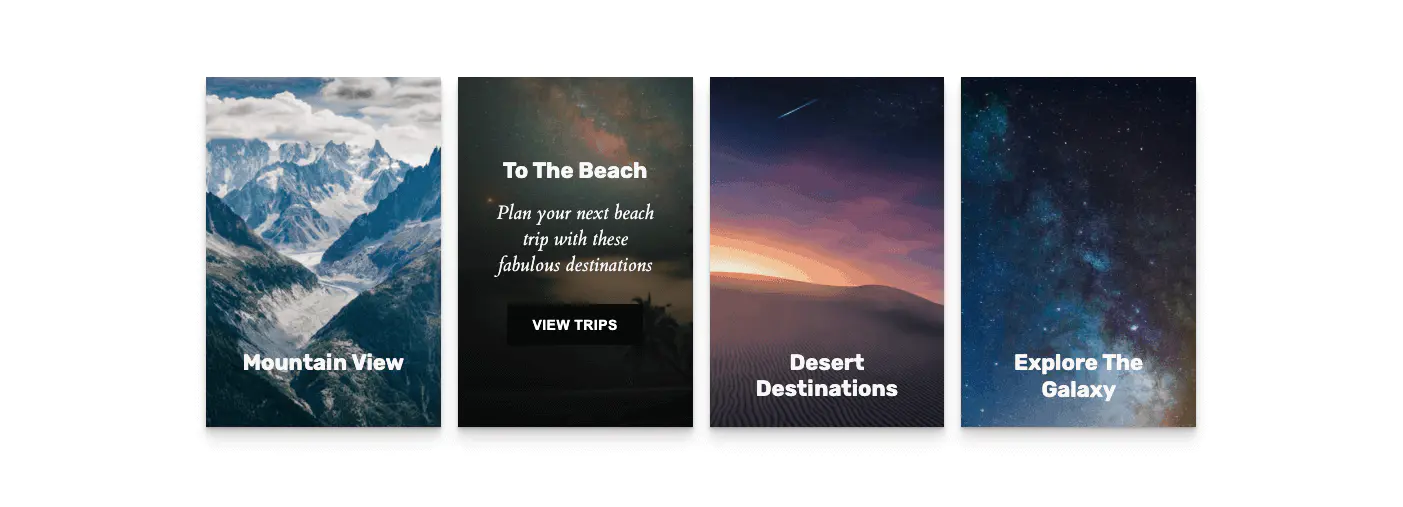
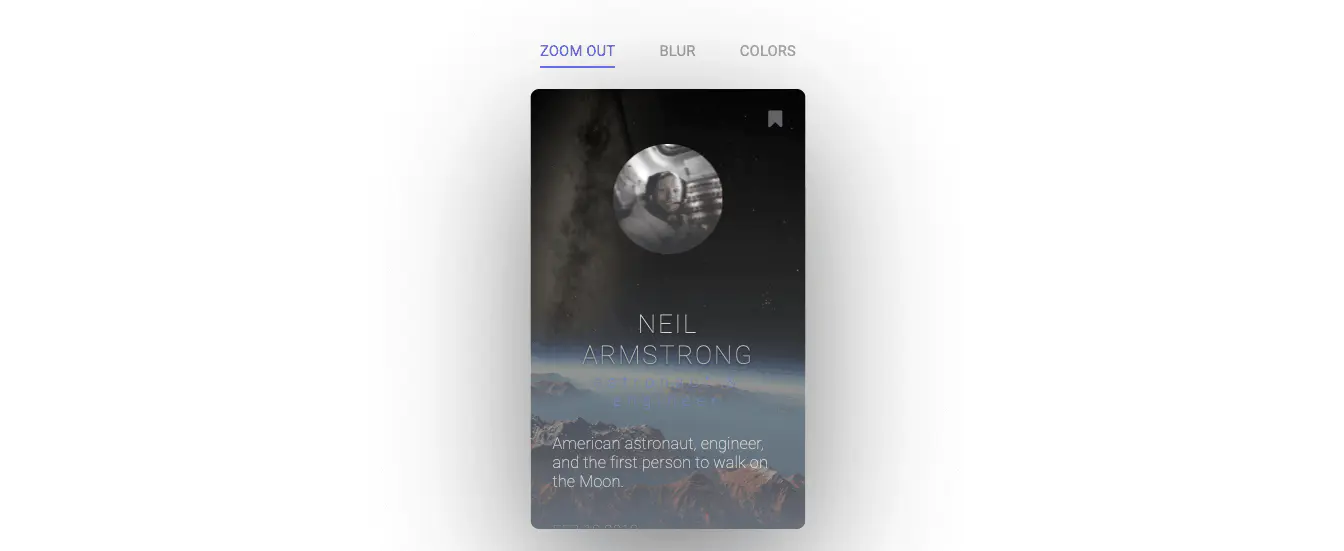
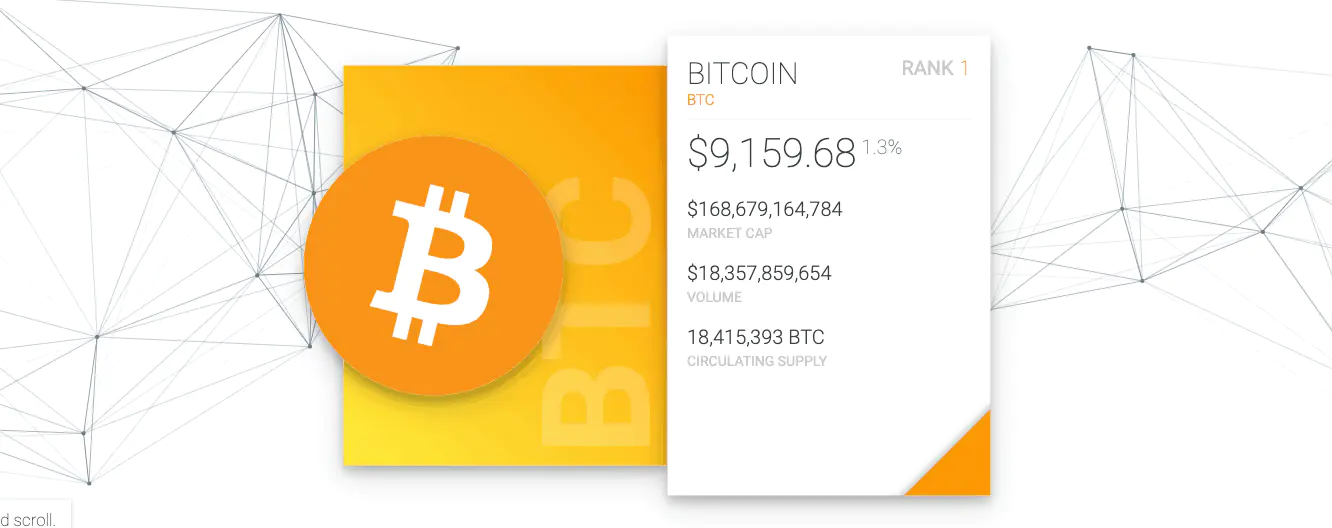
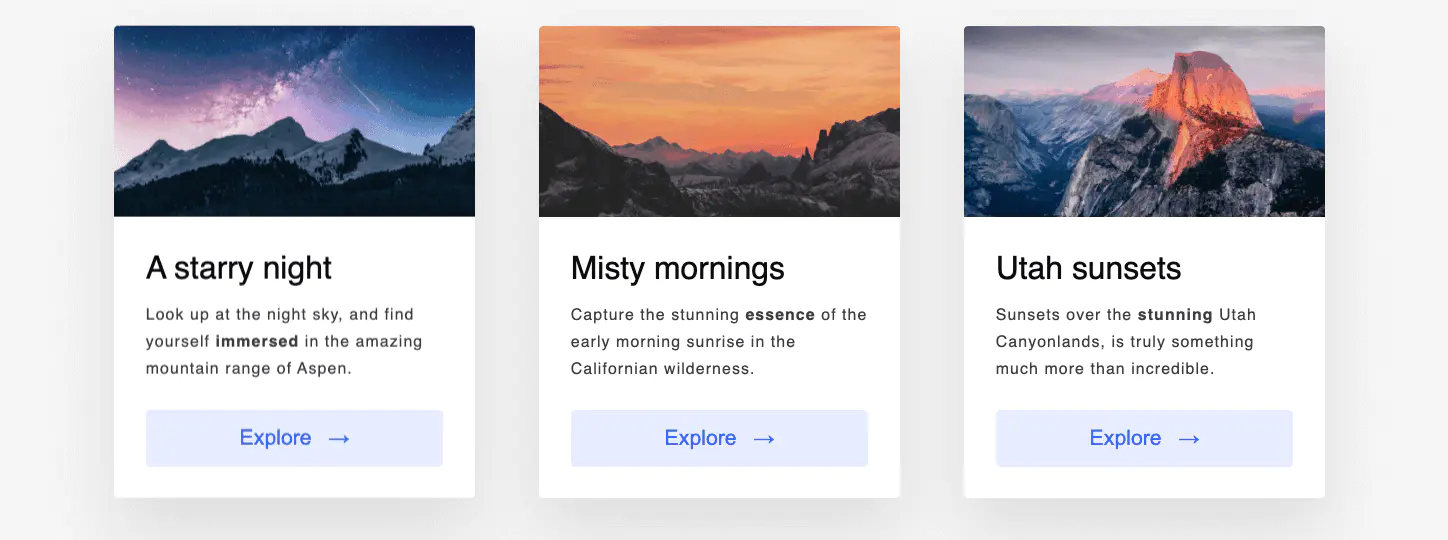
1) Parallax depth cards CSS

Codepen 效果:
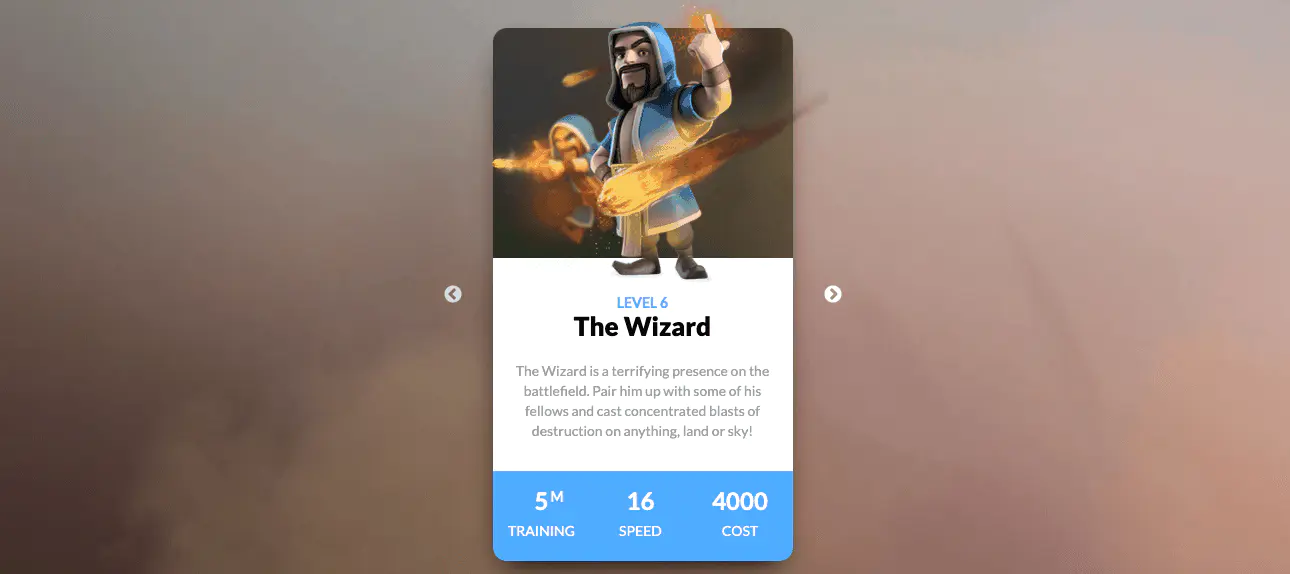
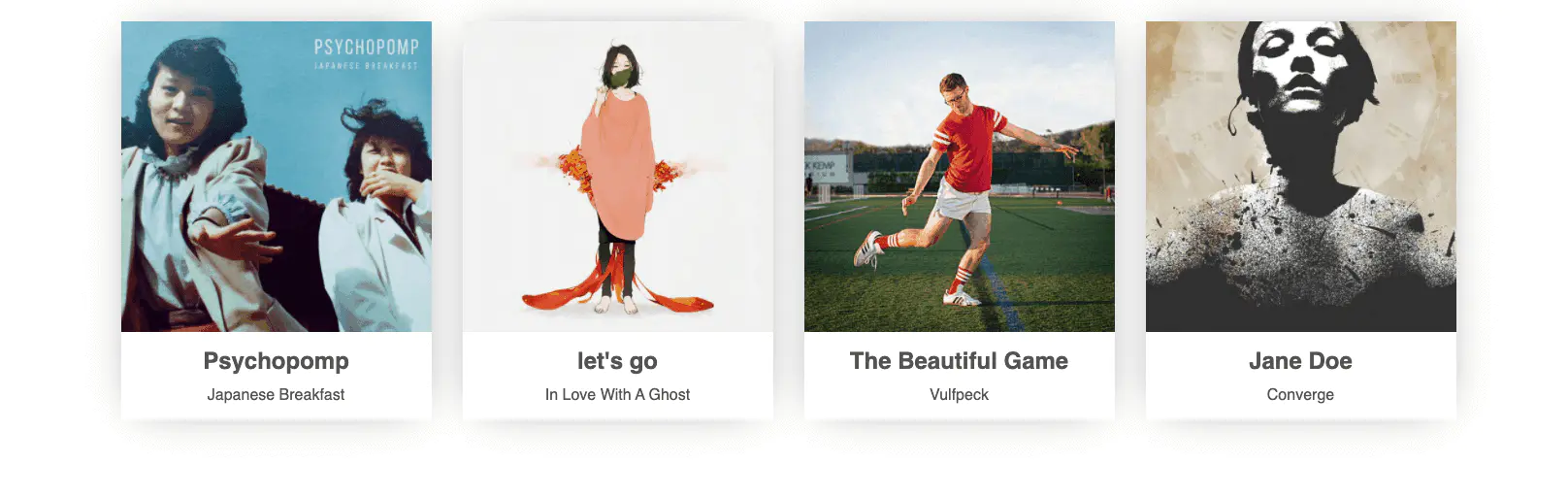
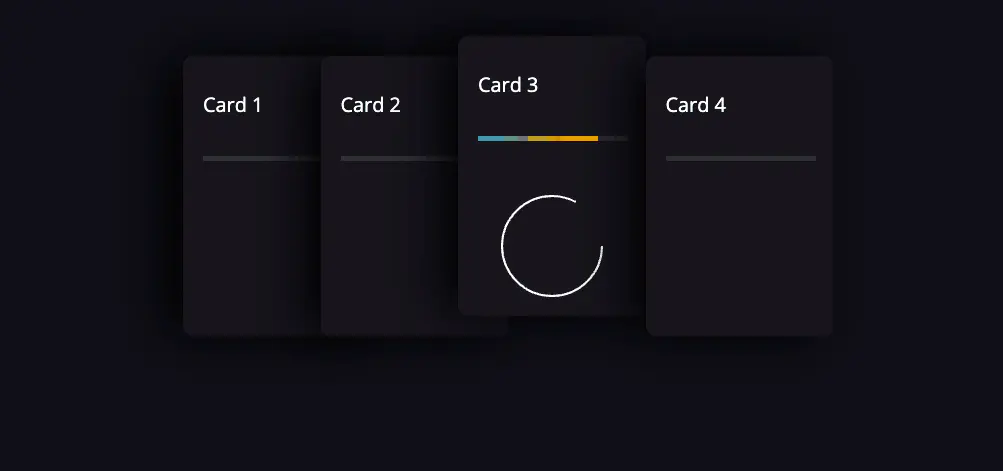
2) Card Carousel HTML

Codepen 效果:
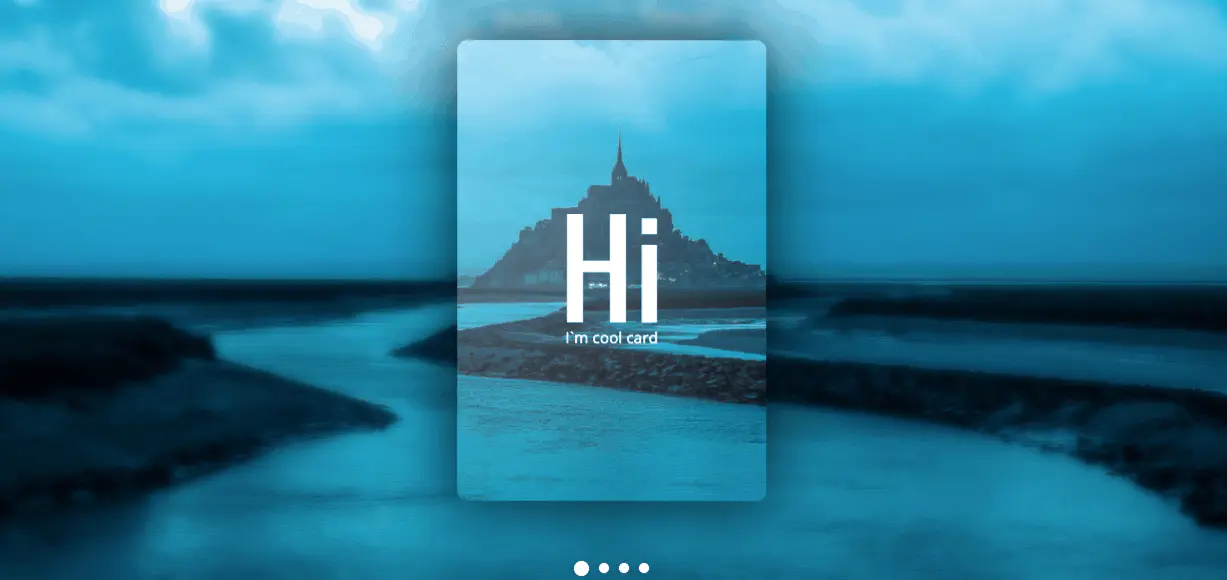
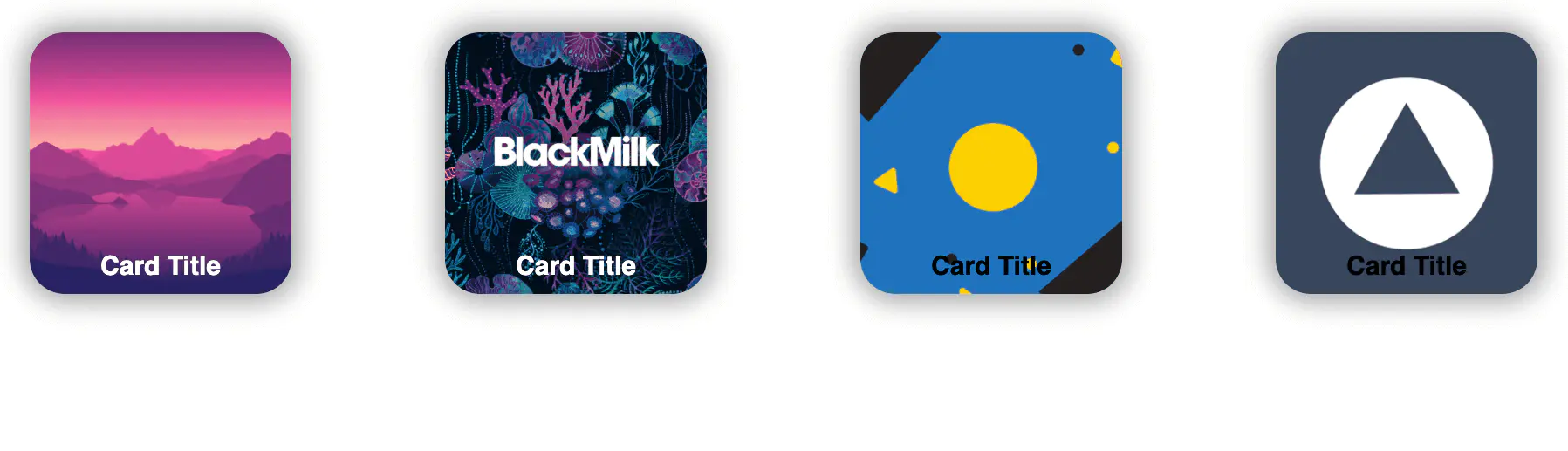
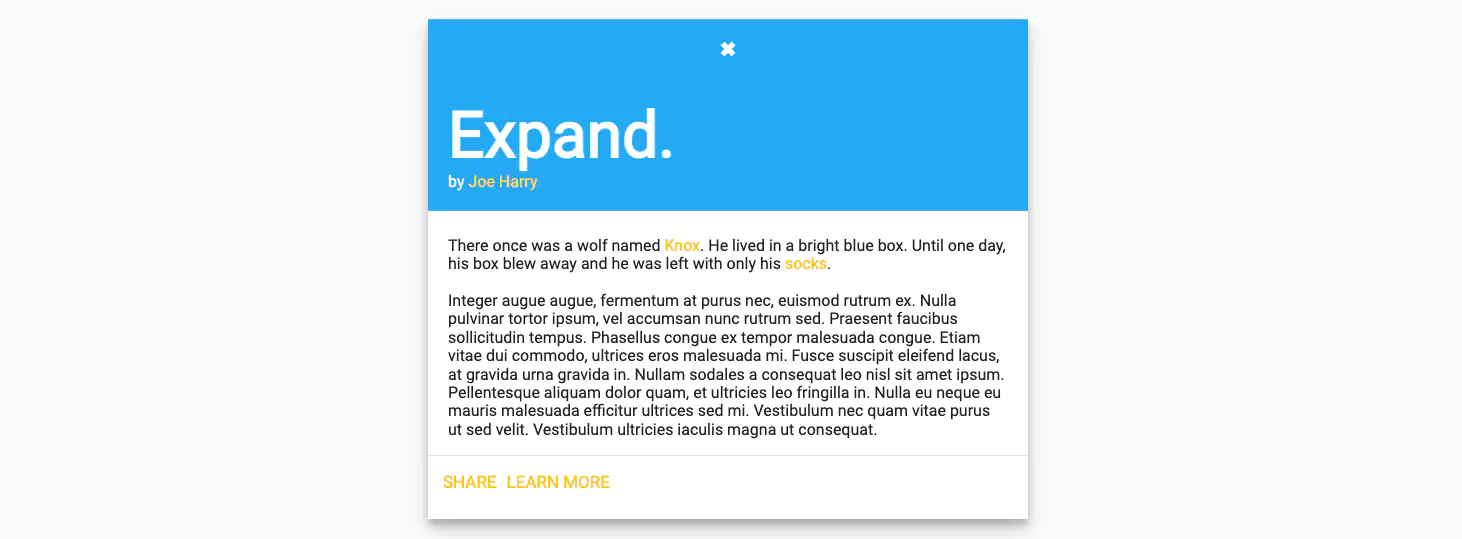
3) Reveal JS example

Codepen 效果:
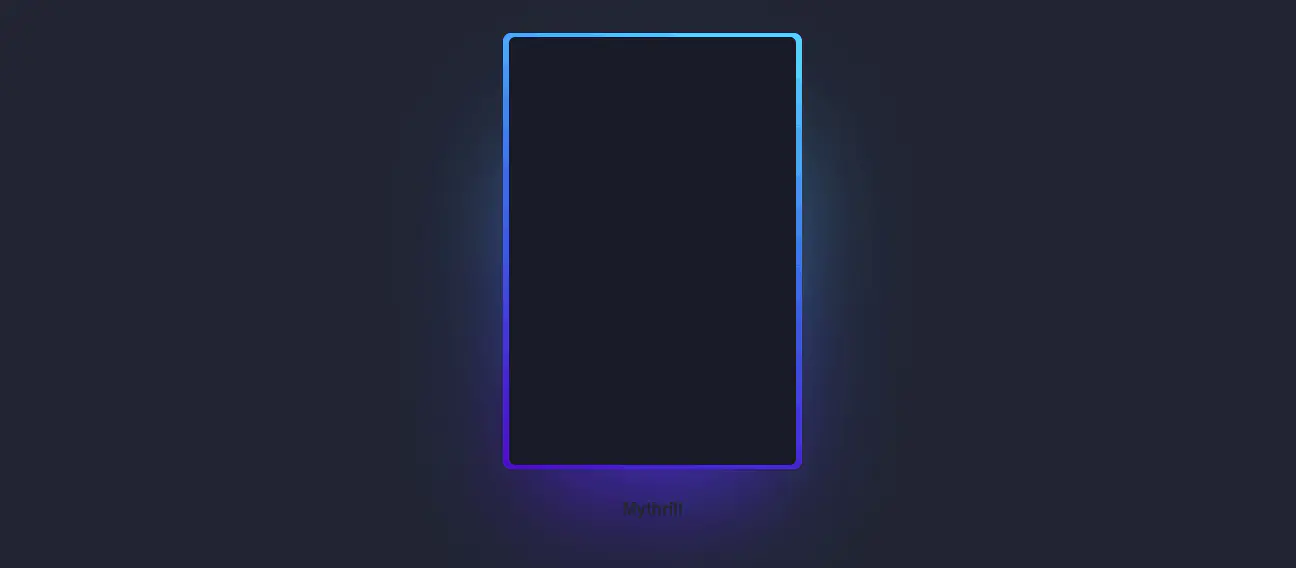
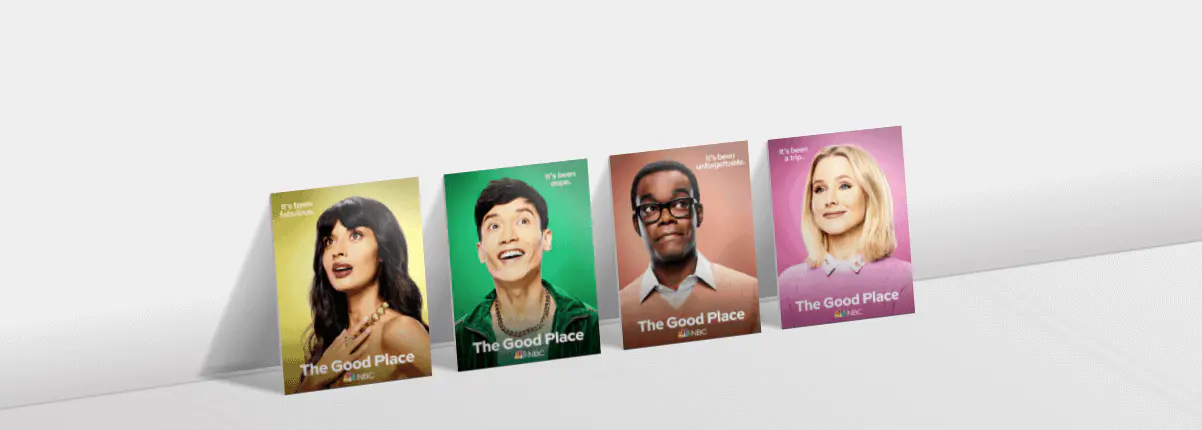
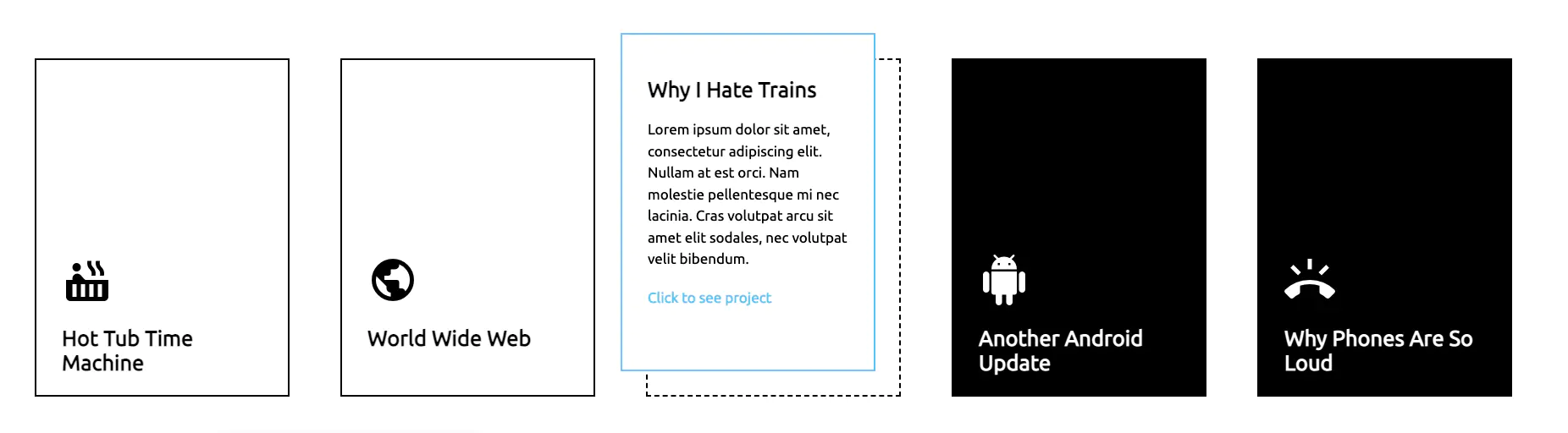
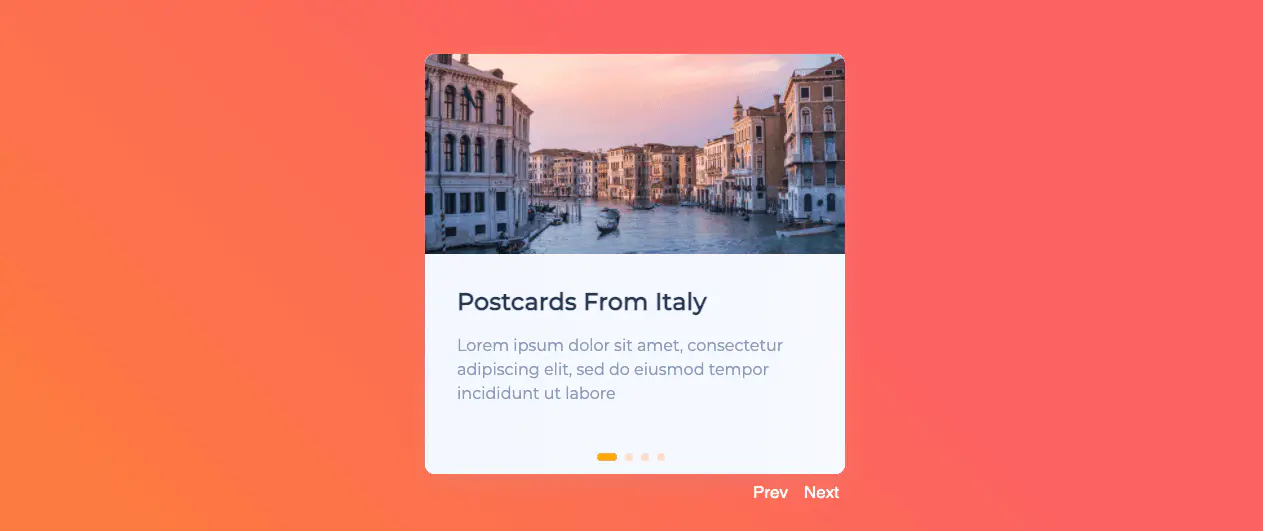
4) Jquery Responsive Card Slider

Codepen 效果:
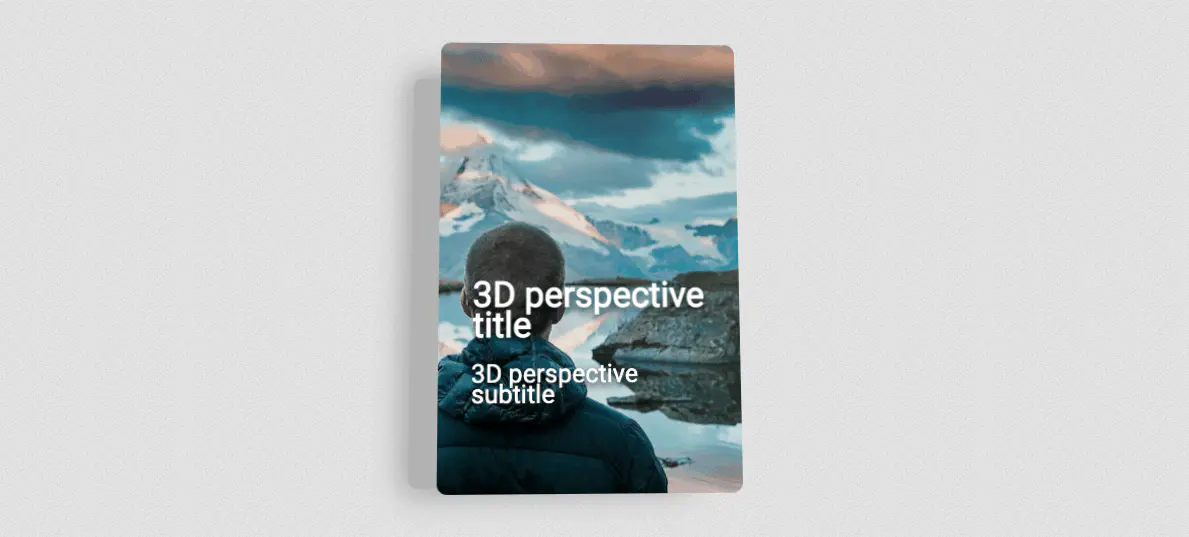
5) CSS 3D perspective

Codepen 效果:
6) CSS 3d Effect on DIV

Codepen 效果:
7) Lazy Load Background Images

Codepen 效果:
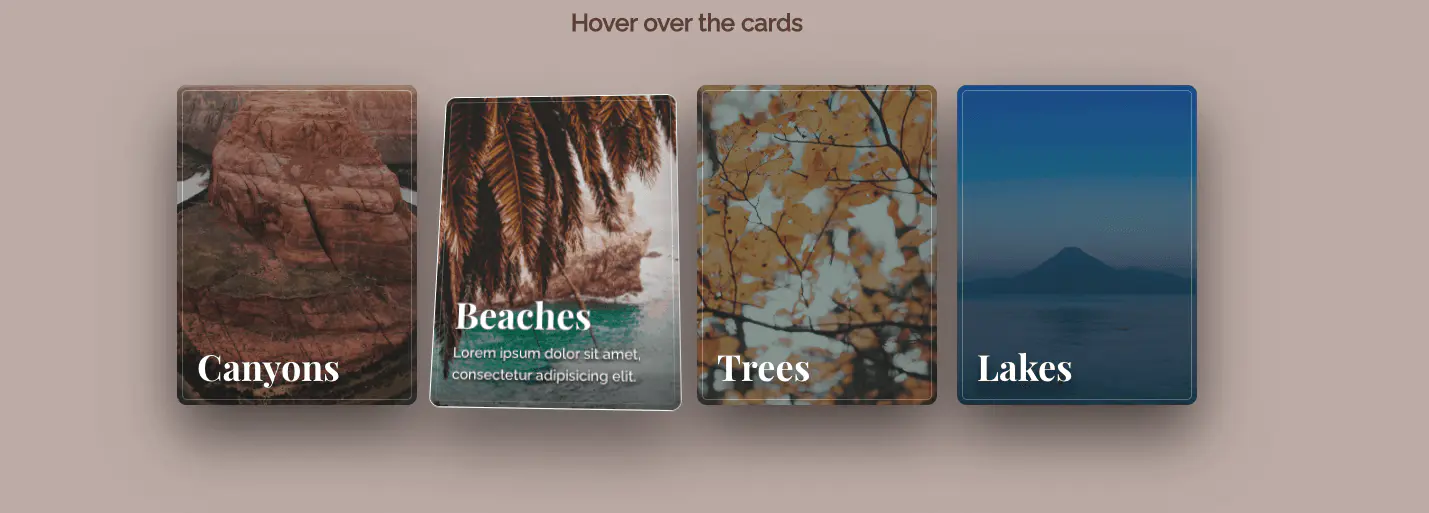
8) Card Hover Effect CSS

Codepen 效果:
9) Card animation CSS

Codepen 效果:
10) Advanced CSS cards

Codepen 效果:
11) CSS Card Design

Codepen 效果:
12) HTML Card Design

Codepen 效果:
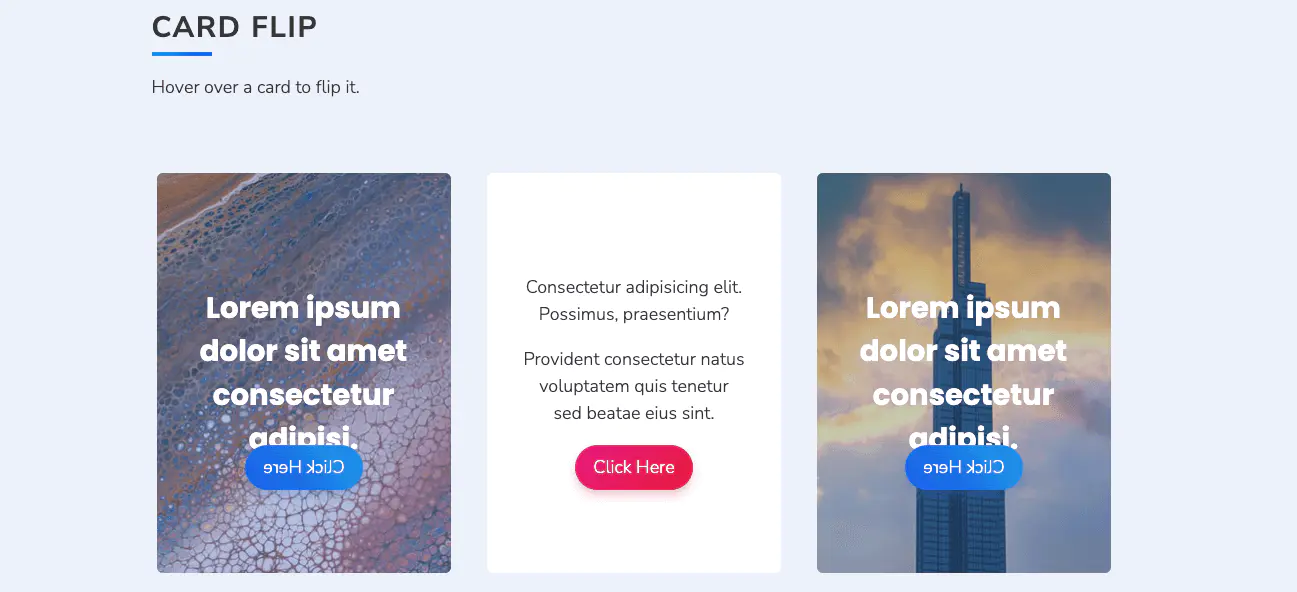
13) Card Flip Animation CSS

Codepen 效果:
14) Card hover effects HTML CSS

Codepen 效果:
15) HTML Card Template

Codepen 效果:
16) Javascript Card Carousel

Codepen 效果:
17) Glass effect CSS background

Codepen 效果:
18) HTML CSS Card Layout

Codepen 效果:
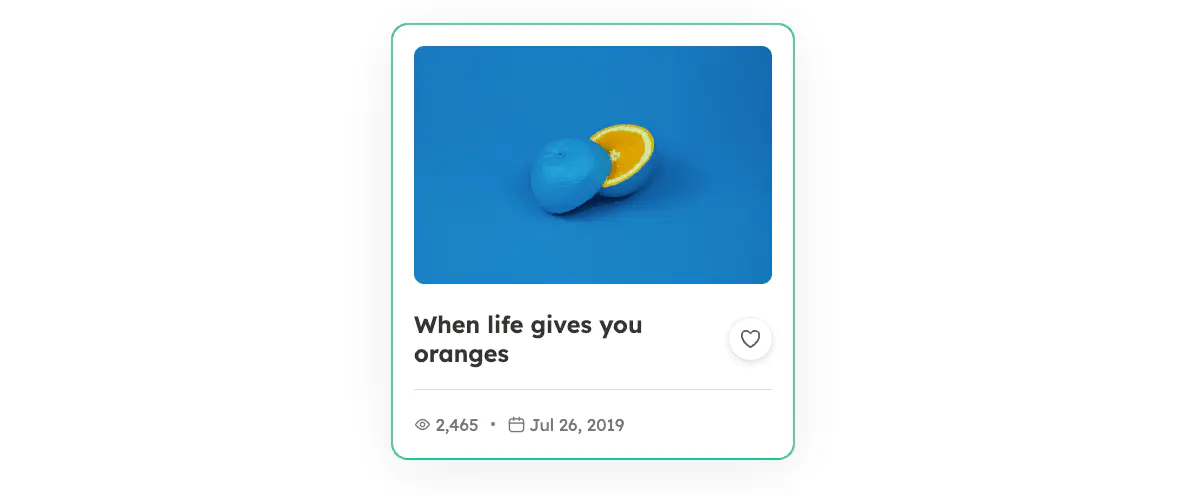
19) CSS Image Card

Codepen 效果:
20) React JS card example

Codepen 效果:
21) CSS Card Effects

Codepen 效果:
22) Card animation CSS examples

Codepen 效果:
23) Profile card template HTML

Codepen 效果:
24) Card effect with wave animation using HTML and CSS

Codepen 效果:
25) Parallax Flipping Cards

Codepen 效果:
26) CSS Responsive Card Hover Effects

Codepen 效果:
27) CSS Responsive Card UI Design & Hover Effects

Codepen 效果:
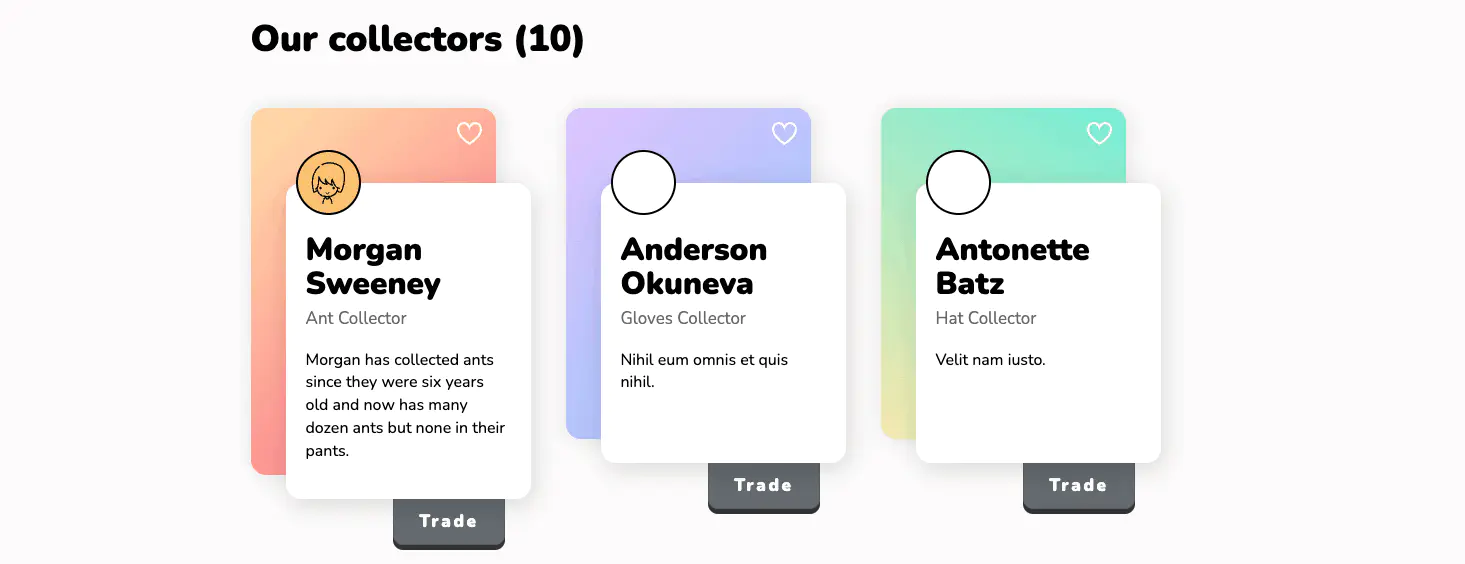
28) Profile Card Website

Codepen 效果:
29) UI Card Design Inspiration

Codepen 效果:
30) Image Card CSS

Codepen 效果:
31) CSS Card Styles

Codepen 效果:
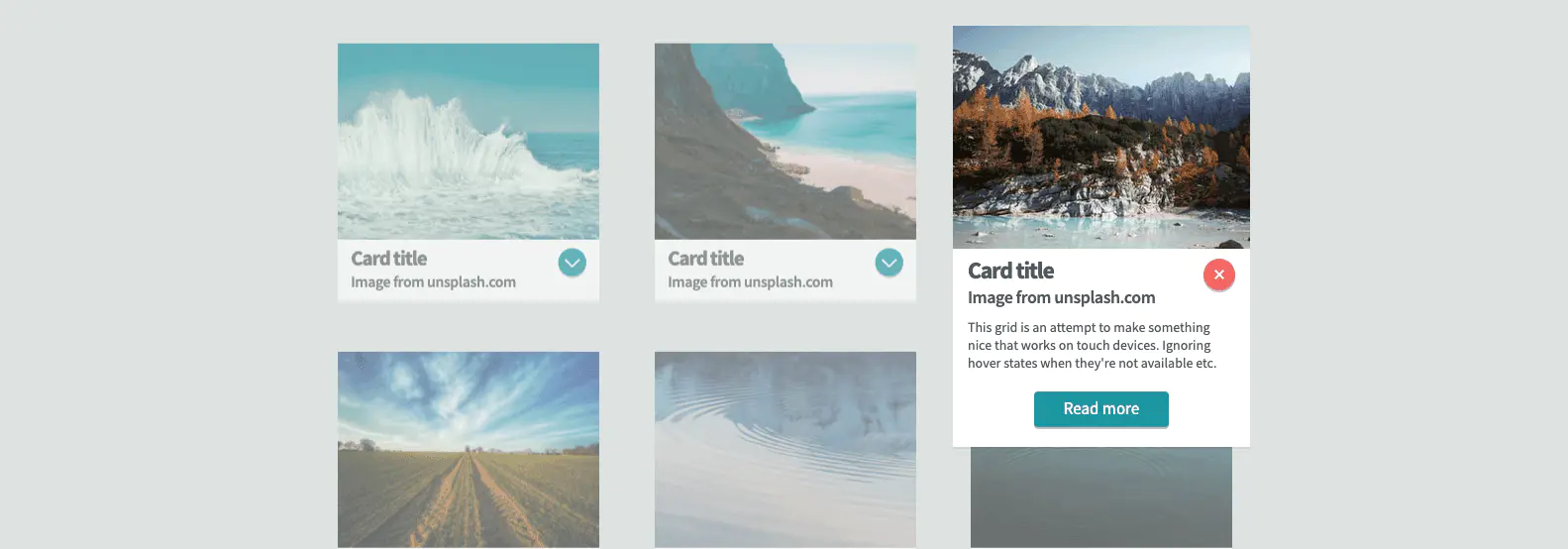
32) Reveal Card Content on Hover

Codepen 效果:
33) Expanding Cards HTML

Codepen 效果:
34) Simple HTML card slider

Codepen 效果:
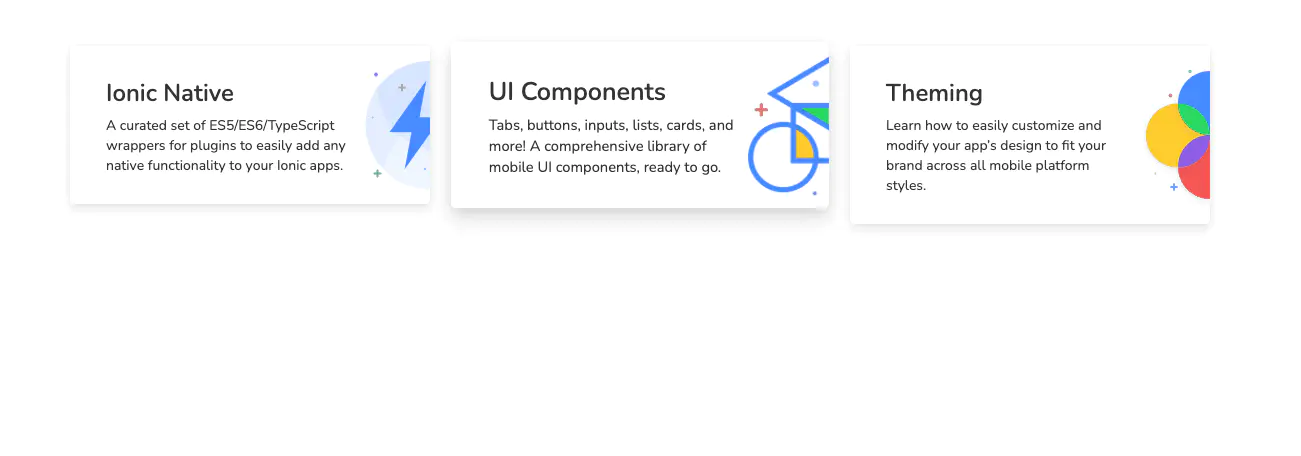
35) Ionic Material Cards with Bootstrap

Codepen 效果:
36) Bootstrap Card Image Overlay

Codepen 效果:
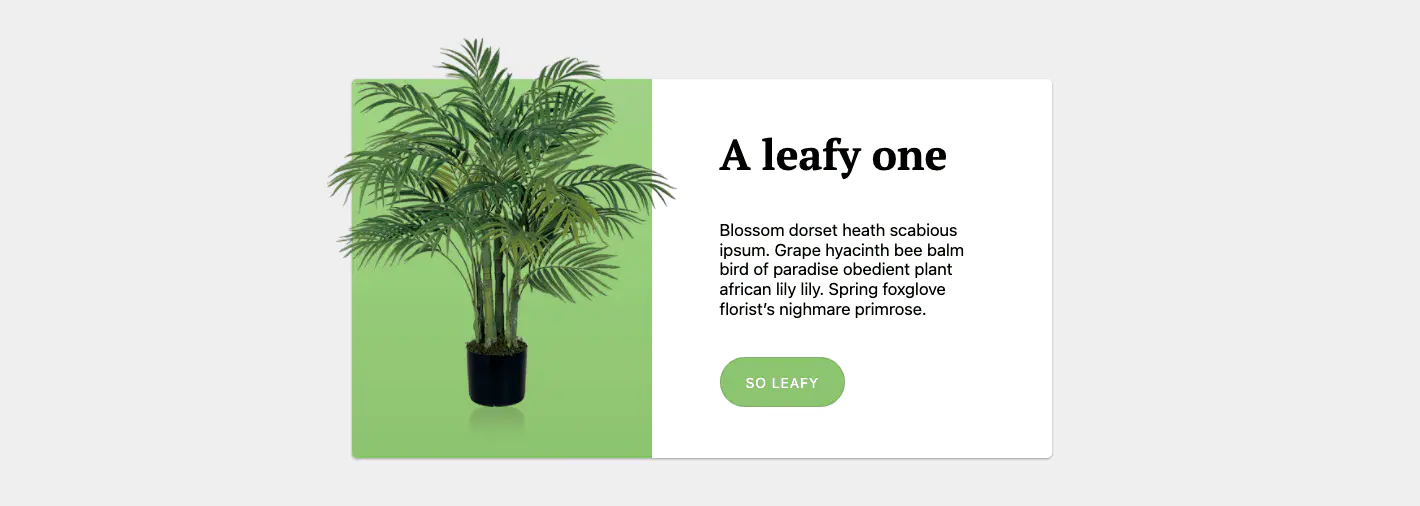
37) HTML Cards Side by Side

Codepen 效果:
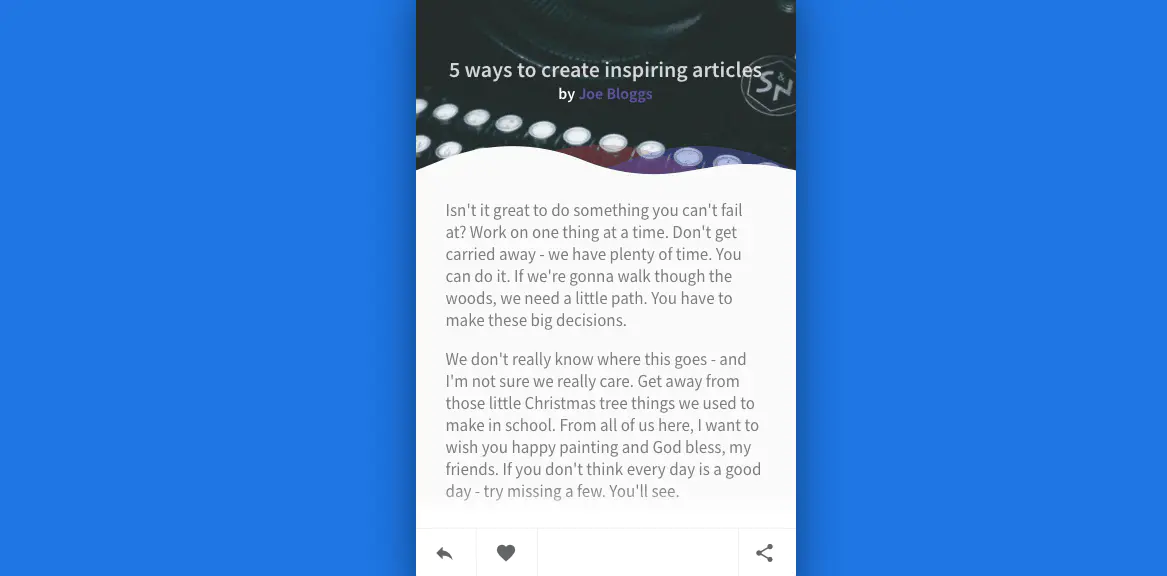
38) Article card CSS

Codepen 效果:
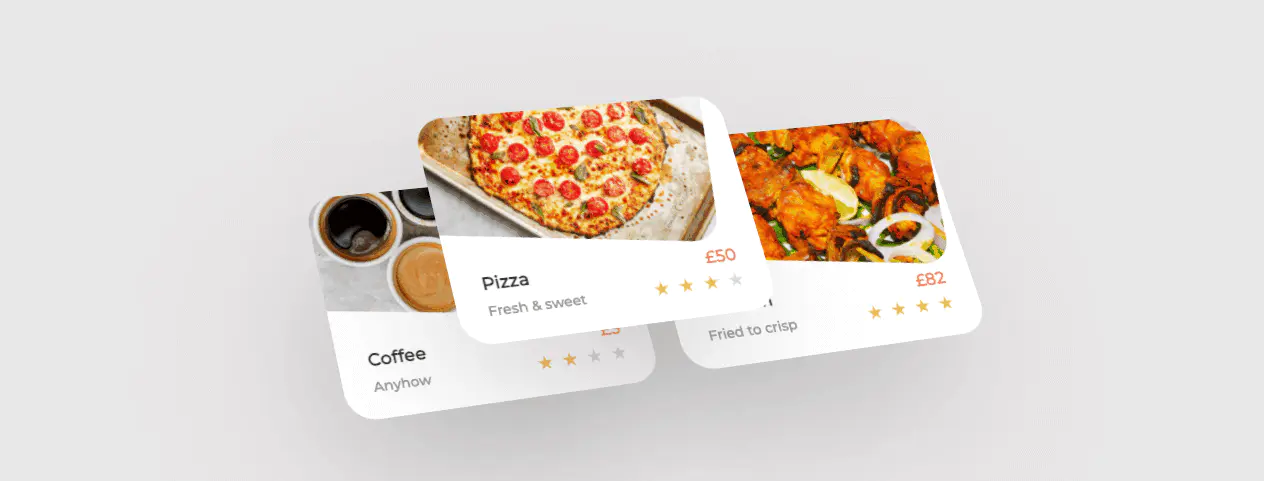
39) Recipe Card HTML Code

Codepen 效果:
40) Bootstrap Card Background Image

Codepen 效果:
41) Bootstrap 4 Card Examples

Codepen 效果:
42) Bootstrap Cards Side by Side Responsive

Codepen 效果:
来源:
传送门:https://us.niemvuilaptrinh.com/article/42-card-effects-css-for-websites
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...
